Netflix Watch Party
Watch Party allows social Netflix viewers to connect and watch remotely.
Project Overview
Challenge
Gain experience building upon an existing framework and working within predetermined design constraints
Deliverable
A native feature that allows Netflix subscribers to synchronize viewing to allow for virtual watching of content
Role:
Time:
Task:
Tools:
UX/UI Designer
2.5 weeks
Add a new feature for Netflix
Figma, iPad Notes, Netflix design guides
Research & Discover
Having lived through the pandemic, there were many ways that humans had to adapt to push through difficult times. As social creatures, the lockdown and isolation experienced had a profound impact on many of us.
An experience I missed was the social component that came with going to movie theaters, seeing stage performances, and just sitting with friends or family to watch something on a streaming service. This is where my research begins.
User Research & Key Findings
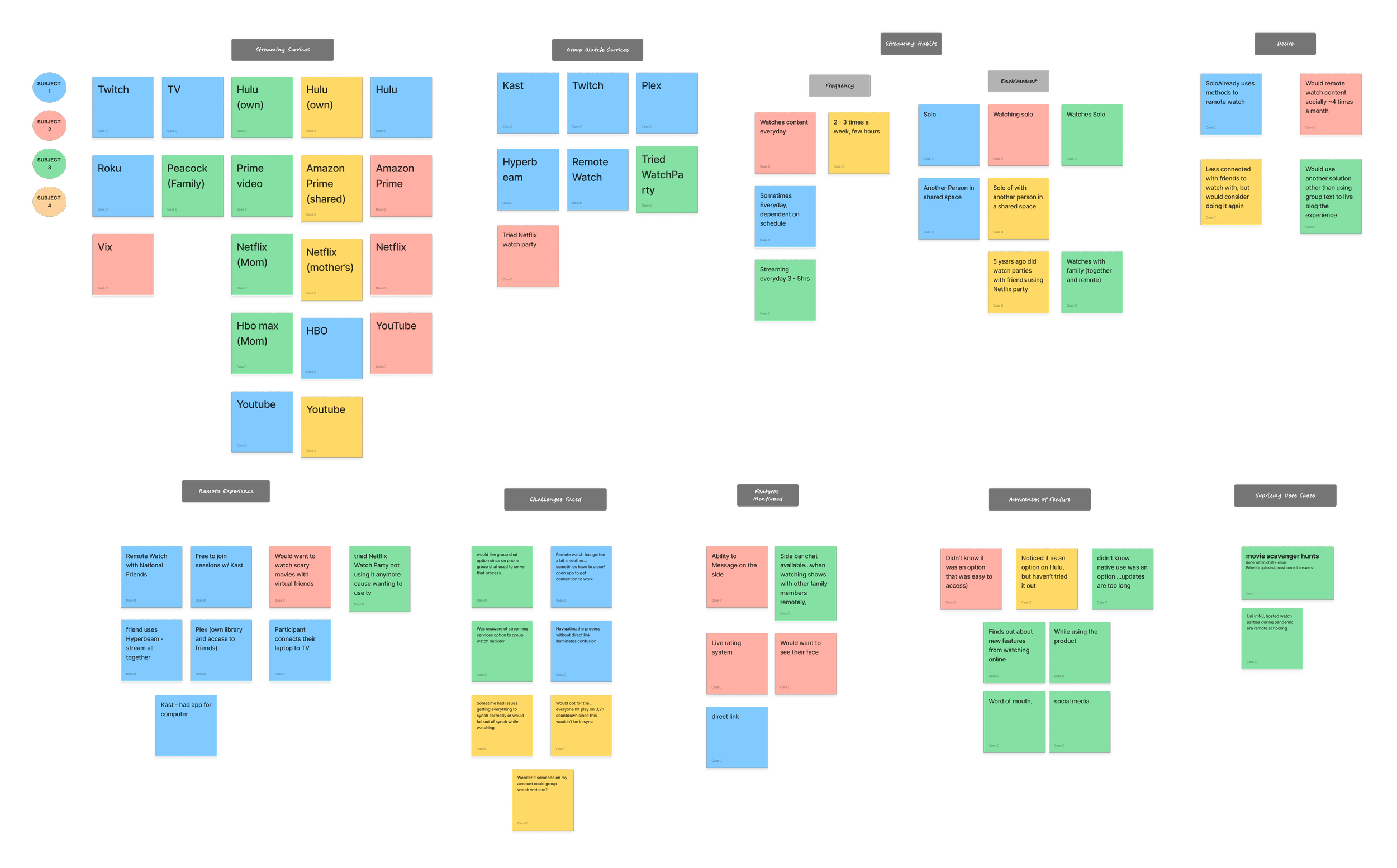
I had conversations with users about their online streaming habits, the context in which they watch (solo, with others, virtual, etc.), and to describe their virtual watching experiences. What I found the most interesting from these conversations was:
The various tools used for remote viewing experiences and the challenges faced with them
The unawareness of existing features with direct competitors (Amazon prime, Hulu, & Disney+)
Affinity map of initial user research findings.
Define and Digest
User Personas
Two core How Might We statements emerged to guide my feature design decisions.
How might we provide a way for remote groups of people to watch content together despite physical distance?
How might we ensure users are aware of a solution to the desire to watch content virtually?
In comes our user persona, Emilee. Emilee grew up in a movie buff household and enjoys spending time with her family watching and reviewing new media. While she is away at school, she wants to ensure to keep participating in family movie nights as much as possible.
Develop
To illustrate a Netflix subscriber’s experience, I put together 2 user flows; one focused on being the creator of a watch party and another on how one would join a watch party when sent a request.
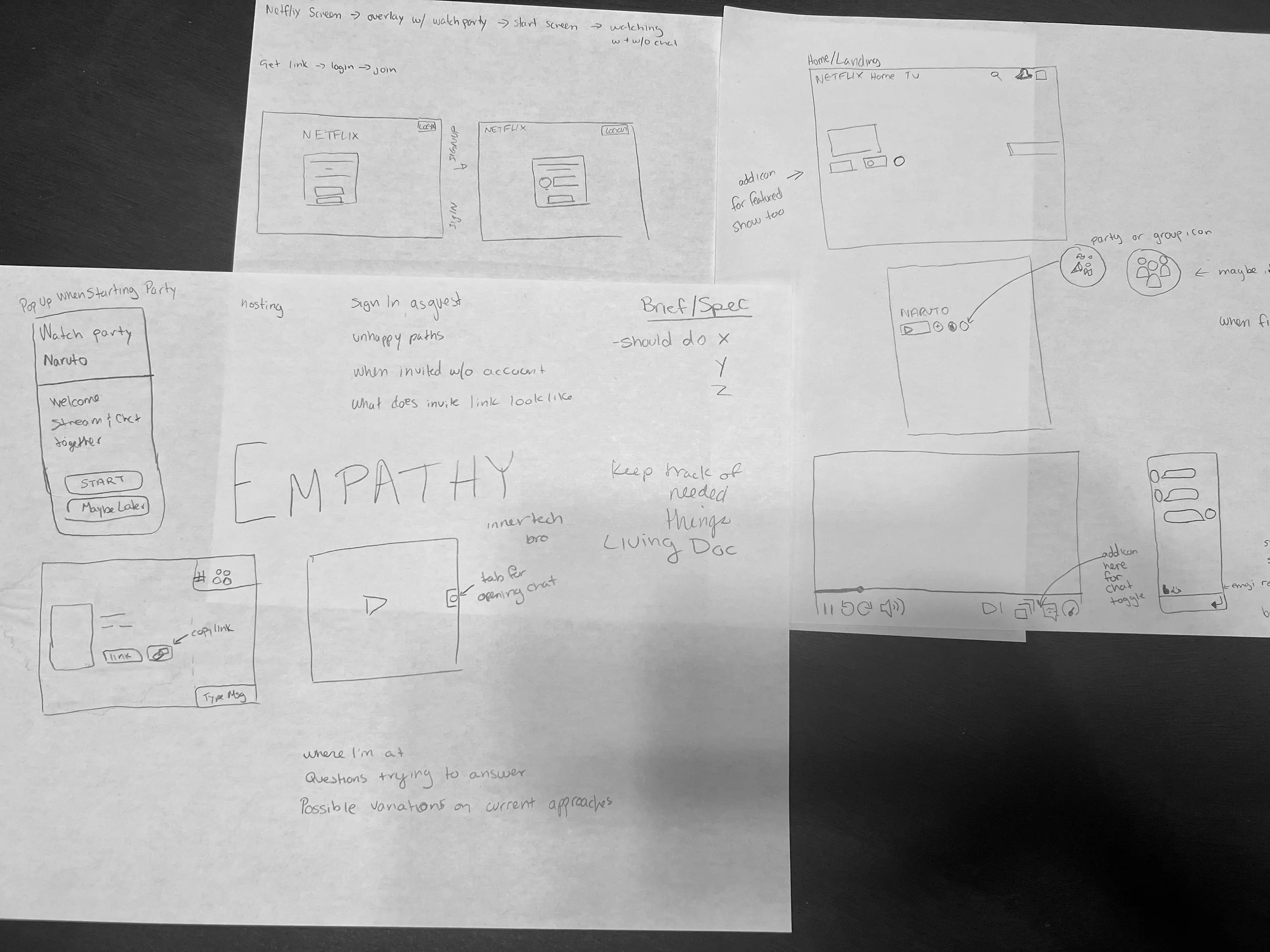
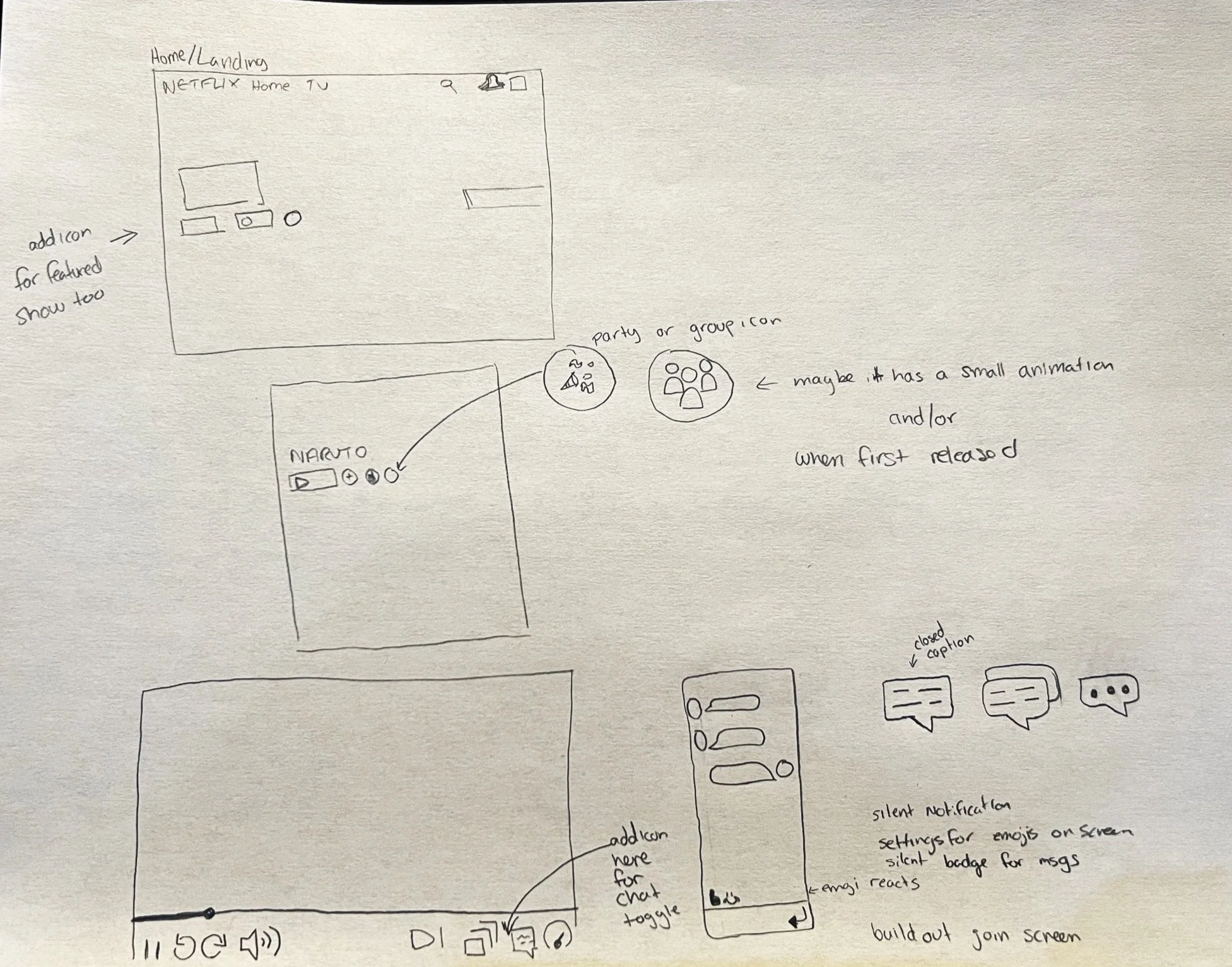
Brainstorming Sketches
For the sketches, I focused on where my feature would be found and how the watch party would look for viewers.
User Testing Overview
Method:
Age:
Duration:
Task:
Tools:
Video/Audio Conferencing, In person
26 - 55
~5 minutes
Move through scenarios as outlined below
Figma, conferencing software
Scenario
🥳 Party Creator
You are Emilee/Emil, the Social Watcher, who enjoys the process of watching shows with their friends and family. (Using HiFi Start Party)
You are interested in watching Avatar, The Last Air Bender, with two of your buddies. You want to go ahead and start a watch party.
You’ve started a watch party and want to share it with your friends.
🍿 Party Joiner
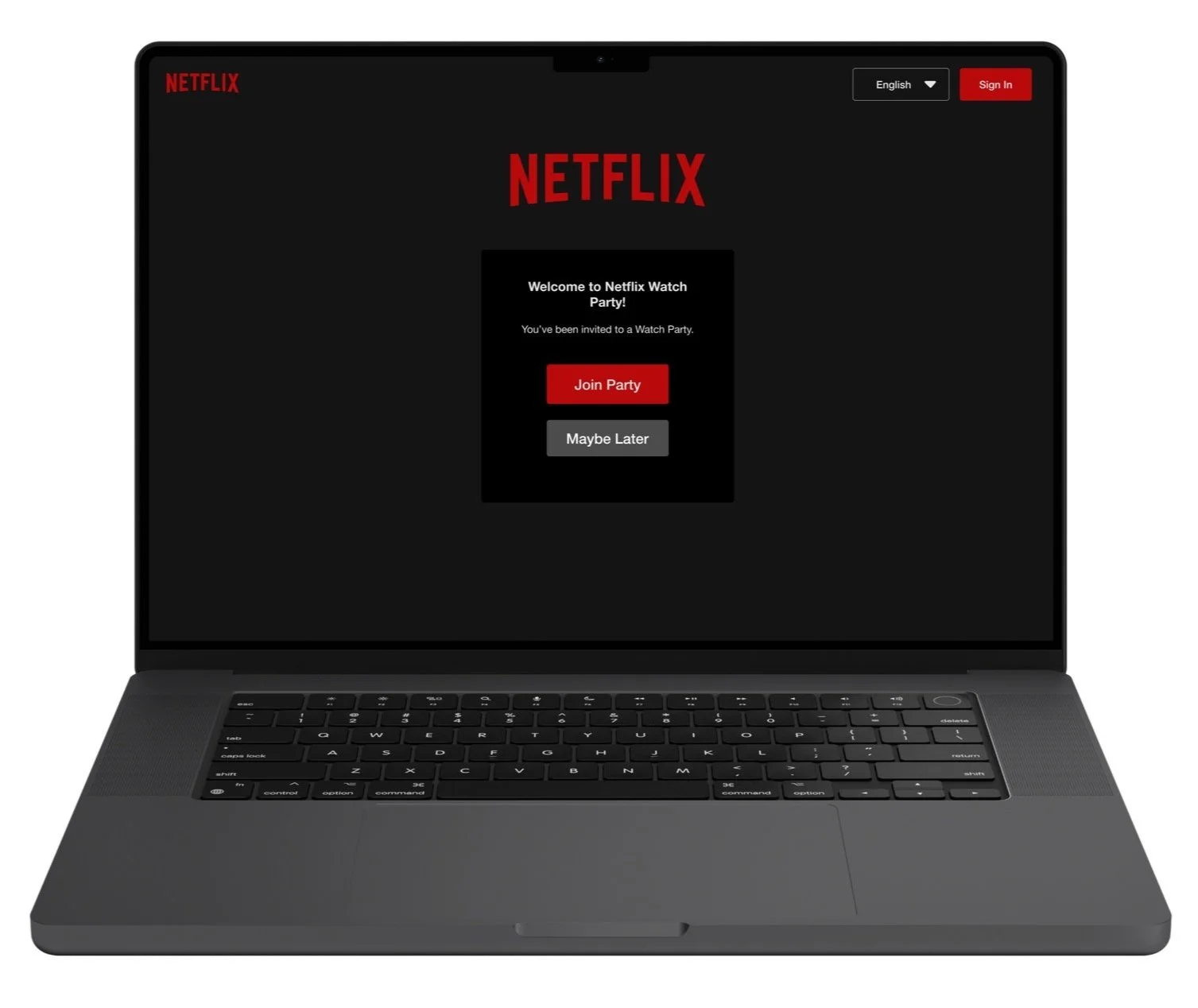
You are now one of Emilee/Emil’s friends. Emilee has taken the lead in starting the party while you are awaiting the invite. You’ve received a link from Emilee and want to join the watch party. (Using HiFi Join Party)
Reflections
Most test participants seemed to move through the motions of the prototype confidently, given their familiarity with the product, which comes as no surprise. I made a few tweaks with text and icon alignments afterward, but no changes to the structures of features.
Final Prototype
Here are the final high-fidelity wireframes.
Future Road Map
I want to circle back to the information learned in the interviews earlier. Both those with extensive remote-watching experience along with individuals with little to no experience were unaware of existing remote-watching features native to other Netflix competitors. This hints at a gap between the product and customer awareness. To ensure customer adoption, I would suggest having conversations with members of the Netflix marketing team. Conversation with them would help us understand how Netflix debuts new features and how we teach them to our customers.
What good is a new feature if customers aren’t using it?